

You can expand and collapse a detached element to see the parent and child nodes that are also being retained. The new Detached Elements tool finds all of the detached elements on your page and displays them. The browser cannot garbage-collect the element, because some JavaScript is still referencing the element even though it's no longer on the page or a part of the DOM. Debug DOM node memory leaks with the new Detached Elements toolĪ DOM node is considered "detached" when it is no longer attached to any element of the DOM but is still being retained in memory by Microsoft Edge.

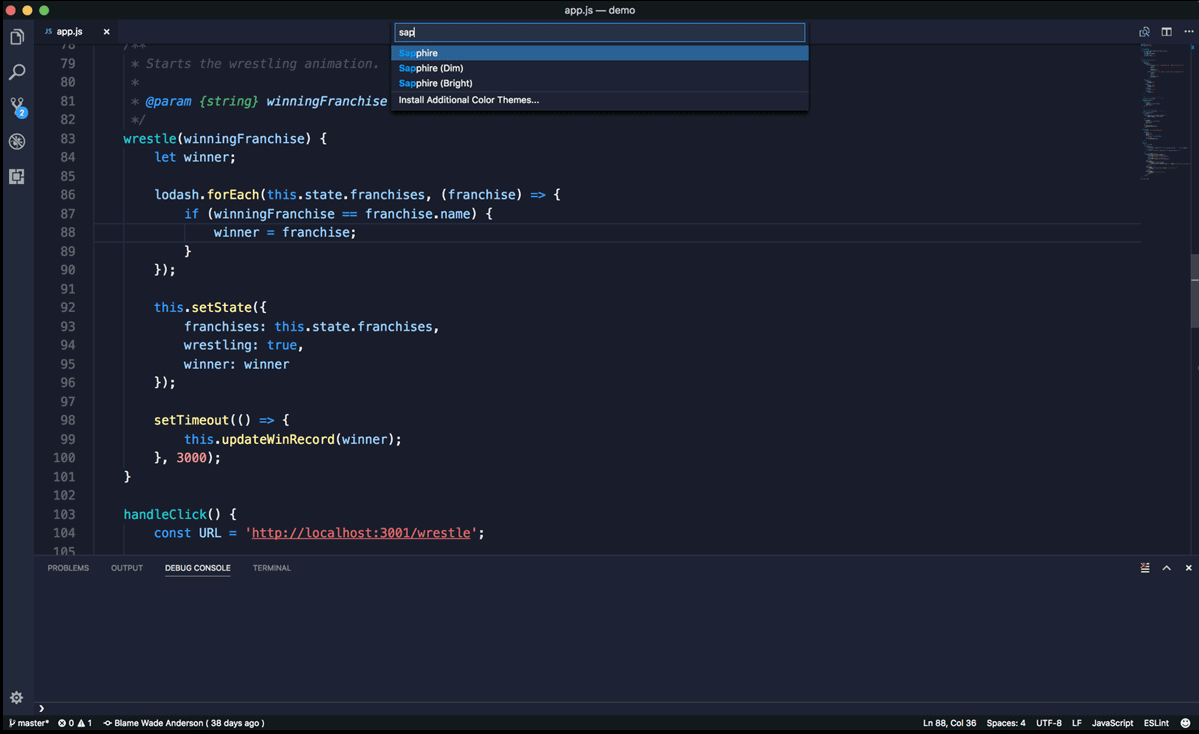
The supported Visual Studio Code themes are: To select a color theme, click the DevTools Settings ( ) button, and then select a theme from the Theme dropdown list. In addition to the existing light and dark themes, Microsoft Edge DevTools now supports some of the most popular color themes from Visual Studio Code. Apply themes from Visual Studio Code to DevTools To report a problem with DevTools or ask for a new feature, file an issue in the MicrosoftEdge/DevTools repo. See Microsoft Edge Insider Channels.įor the latest announcements, follow the Microsoft Edge team on Twitter. The Beta, Dev, and Canary versions of Microsoft Edge run as separate apps, side-by-side with the stable, released version of Microsoft Edge. Whether you're on Windows, Linux, or macOS, consider using Canary (or another preview channel) as your default development browser. To stay up to date and get the latest DevTools features, download an Insiders preview version of Microsoft Edge. To check out the latest features of Microsoft Edge DevTools and the Microsoft Edge DevTools extension for Microsoft Visual Studio Code and Visual Studio, read these announcements.


 0 kommentar(er)
0 kommentar(er)
